Membuat blog tampil menarik sudah menjadi kewajiban seorang blogger. Materi posting bagus tentunya harus didukung dengan penataan yang baik dan penampilan menarik. Bukankah sekalipun punya wajah cantik bodi "bahenol" kalau tidak pernah mandi dan berpakaian rapi serta sesekali berdandan akhirnya membuat orang malas juga untuk mendekatinya ? Hal seperti ini berlaku juga untuk sebuah blog. Posting yang sudah dengan susah payah dibuat (nglembur dan menghabiskan energi sekaligus nasi goreng dan rokok) tak jadi menarik bila penampilan blog sama sekali tidak di"othak-athik". "Ah, paling-paling orang ini baru seminggu ngeblog", begitu biasanya petualang blog berkata (dalam hati tentunya) kalau melihat wajah blog yang "sama sekali" persis dengan blog bawaan blogger. "Kacian", khan ?!
Merubah Bentuk teks judul blog kebentuk gambar merupakan salah satu cara merubah wajah header blog. Metode ini memungkinkan kita untuk lebih banyak menciptakan berbagai bentuk yang sangat variatif. Bisa berupa gambar biasa atau gambar animasi gif yang bisa berupa image atau image teks. Kita juga bisa menampilkan teks dengan efek blur, tiga dimensi dan masih banyak lagi yang lain.
Cara membuat :
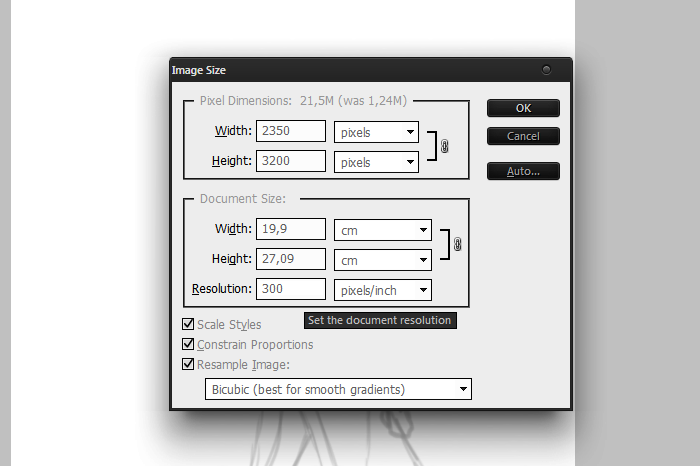
Tentukan bentuk yang diinginkan : gambar atau teks. Untuk ukuran : yang penting ruangan di bagian header mencukupi.
Apabila ingin bentuk teks animasi datanglah di FlamingText.com - Logo Design. Silahkan langsung KLIK tuk ke sono ! Atau klo punya tempat lain, monggo !
Buat teks yang kalian inginkan sepuas-puasnya dengan ukuran font ideal berkisar di bawah 50 (50px;. Setelah jadi upload dulu ke image file hosting.
Kembali ke blog kamu.
Login ke blogger (Login to Blogger).
KLIK Tata Letak (Layout).
Amankan template . Cara nya bisa kamu lihat di sini !.
Cari KODE CSS seperti berikut (di bagian atas di bawah <head>).
Tidak semua template punya kode sama. Sebagai contoh kira-kira seperti ini :
#header h1 {
font-size: ...px; /* nilai dalam px atau %*/
color: ....;
text-align: ...;
background: ...;
...
...
}
Rubah beberapa kODE menjadi seperti berikut :
#header h1 {
font-size:...px; /* tidak dirubah) px atau % */
color:transparent; /* color rubah ke transparent */
text-align:... ; /* tidak dirubah */
background:transparent url(https://3288785158770787760-a-1802744773732722657-s-sites.googlegroups.com/site/gubhugreyotprojects/image-posting/mart-2010/blogsetangundulAnima-gubhugreyot.gif) left bottom no-repeat;
... /* tidak dirubah */
... /* tidak dirubah */
}
Jangan lupa Klik Save Template.
Keterangan/Catatan :
- Perlu diperhatikan bahwa pada bbrp template digunakan kode :
#header h1 a{
...
...
dst ...
}
- https://3288785158770787760-a-1802744773732722657-s-sites.googlegroups.com/site/gubhugreyotprojects/image-posting/mart-2010/blogsetangundulAnima-gubhugreyot.gif
URL di atas adalah salah satu gambar animasi gif yang berisikan nama blog atau blog title.
- left bottom (background-position) dapat juga di ganti left center atau cukup center bila ingin judul di tengah.
SEMOGA BERHASIL !!!