heheheh halo kawan kawanku semuanya seperti yang pernah saya bilang dunia editing photoshop itu gak akan pwrnah ada habidnya, kalau mau di pelajari seumur hidup mungkin juga gak akan pernah ada habisnya hasil karya karya dari photoshop memang sangat luar biasa trgantung penggunanya
nah kali ini saya akan memberi tutorial tentang
efek cahaya yang terdapat dalam photoshop
langsung aja...
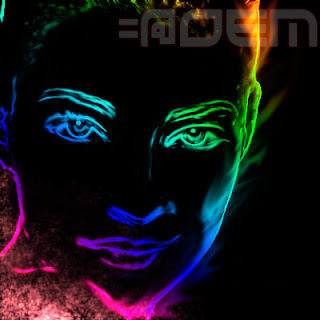
Gbr sketching glow
Dan ini gambar aslinya :
Gbr asli
Nah, bagi agan yang udah mahir dengan teknik ini.. silahkan komen atau kritik jika ada hal yang ane bikin keliru :)
1. Buka fila asli
2. Salin layer asli ( Ctrl+J) dan beri nama Muka Copy
3. Buat layer baru di bawah layer muka copy dan beri warna Hitam
4. Klik layer Muka Copy, rubah menjadi hitam putih ( Image-Adjustment-Desaturate ).
Gelapkan sedikit menggunakan Image-Adjustment-Levels
Gbr 2
Dan hasilnya kurang lebih seperti ini :
Gbr 3
5. Beri efek Sketch ( Filter-Sketch-Glow Edge )
Gbr 4
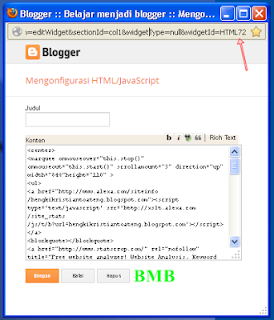
6. Aktifkan Jendela Channels.
Pilih Channel Blue, dan copy Chanel blue tsb.
Tekan dan tahan Ctrl di keyboard dan Klik Channel Blue Copy sehingga garis warna putih akan terseleksi .
Gbr 5
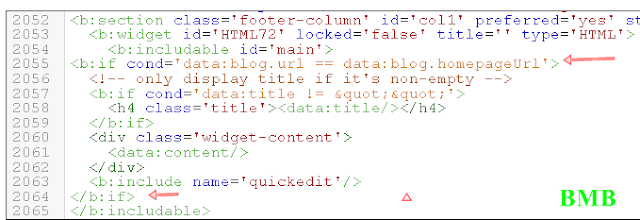
Sekarang kembali aktifkan jendela layer, dan klik layer Muka Copy
Gbr 6
Copy layer dengan Ctrl + J
Maka layer baru akan terbentuk yang berisi garis muka warna putih.
Beri nama Line Sketch pada layer baru tersebut , dan sembunyikan layer Muka Copy ( kita sdh tidak memerlukan layer ini lagi ).
Gbr 7
7. Klik Layer Line Sketch, beri style ( Blending ) Drop Shadow,Inner Glow,Outter Glow.. dan beri warna merah semua.
Pengaturan dan setting nilai lihat pada gambar dibawah ini :
Gbr 8
Gbr 9
Gbr 10
Dan hasilnya kurang lebih seperti ini :
Gbr 11
8. Masih pada Layer Line Sketch, gunakan Smudge Tool (R) dengan diameter 10 dan Strength 45 %.
Sapukan pada garis Line Sketch secara perlahan untuk memperhalus bentuk.
( Kalo yang ini ane yakin mahir semua.. apalagi yang hoby bikin Smudge Painting sdh gak aneh lagi.. he he he )
Gbr 12
Hapus beberapa bagian seperti di bawah bibir dan bawah mata, Hasilnya demikian :
Gbr 13
9. Buat layer baru, beri nama Garis Putih.
Gunakan Brush Tool (B) diameter 14,Hardness 50, opacity 100 dan warna putih.
Buat garis mengikuti arah pinggiran muka.
Gbr 14
Sekarang klik layer Line Sketch dan Klik kanan pilih Copy Layer Style
Gbr 15
Klik lagi layer Garis Putih, Klik kanan pilih Paste Layer Style.
Gunakan Smudge Tool untuk memuat guratan acak pada garis tsb.
Gbr 16
10. Buat layer baru dan beri nama Gradient
Gunakan Gradient Tool (G) dan pilih bentuk warna pelangi ( Spectrum ).
Tarik garis secara diagonal dari ujung kiri bawah ke ujung kanan atas.
Gbr 17
Ubah Mode Normal Menjadi Multiply
Dan hasilnya adalah :
Gbr 18
silahkan kamu tambahin aja warna-warna kesukaan kamu ,
semoga bermanfaat buat kalian :D