bagi anda semuanya yang berminat dalam pembuatan blog,,,, ya mungkin untuk iseng iseng atau yang emang ingin menggulati dunia bisnis dalam internet, nah ini saya akan membagikan sedikit tips buat kalian semuanya tp kalu yang sudah ahlinya jangan sombongya mungkin kalian anggap.... artikel ini terlalu remeh dan mudah tapi untuk para pemula pecinta blog seperti saya hehehe ... mungkin tips ini sangat bermanfaat sekali karena bisa menambah pengetahuan tentang blog...........dari pada lama lama langsung aja youk ke TKP
Cara Menampilkan widget pada halaman tertentu - Pernahkah sobat blogger melihat bahwa ada gambar-gambar ataupun iklan iklan yang hanya ditampilkan pada halaman utama blog sedangkan pada halaman lain tidak tampil dan tidak tampak. Tentunya sering bukan ? Hal itu bisa saja terjadi karena ada pengaturan widget untuk di tampilkan pada halaman tertentu atau halaman yang diinginkan saja. Nah saya akan coba membahas tentang cara menampilkan widget atau gadget untuk ditampilkan pada halaman yang diinginkan / tertentu. Penampilan widget tersebut akan diatur menggunakan tag kondisional dengan kode awal b:if dan dan ditutup dengan </b:if>. Setiap tag <b:if> memiliki atribut cond. Atribut cond dapat dibilang merupakan penentu/penunjuk yang digunakan untuk menunjukkan suatu kondisi. Jadi gambaran umumnya adalah
dan penerapan tag kondisional yang umumnya seperti di bawah ini :
<b:widget id='HTML5' locked='false' title=' ' type='HTML'>
<b:includable id='main'>
<b:if cond=' ----------------' >
<!-- only display title if it's non-empty -->
<b:if cond='data:title !=":"'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:includable name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
dan silahkan sobat blogger memasang script di bawah ini sesuai dengan keinginan untuk menampilkan widget tersebut :
jadi contoh penerapannya adalah :
<b:widget id='HTML5' locked='false' title=' ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url'==data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title!=""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
demikian seterusnya hanya mengganti kode yang berwarna biru saja.
scriptnya adalah <b:if cond='data:blog.url == "alamat url " '>
scriptnya adalah <b:if cond='data:blog.url !="alamat url" '>
dan bagaimana caranya untuk mengetahui id widget yang akan kita letakkan tersebut ?
berikut penjelasannya :
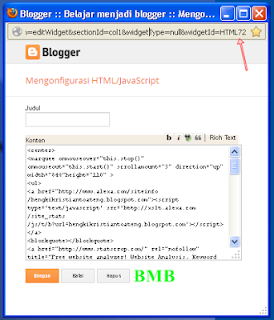
Sobat blogger terlebih dahulu masuk ke menu Tata Letak kemudian tentukan widget mana yang akan kita atur penampilannya. Dan klik edit pada widget tersebut. Setelah itu lihat bagian atas menu bar widget ( di tunjukkan oleh panah merah), lihat id widget html berapa. Dan catatlah.
Dan masuk kembali menu template , untuk mempermudah pencarian langsung klik 'lompat ke widget' dan klik saja id widget yang telah didapatkan tadi. Dan silahkan edit seperti petunjuk di atas.
Sebagai gambaran silahkan lihat contoh yang telah saya terapkan di blog ini yang menampilkan widget pada halaman utama / homepage saja.
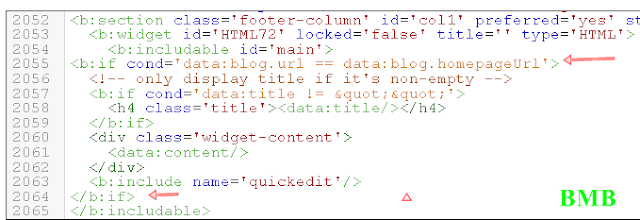
Dan sobat blogger sebaiknya jangan salah menempatkan posisi </b:if> , yaitu selalu di atas </b:includable> agar maksud untuk menampilkan widget pada halaman utama, halaman tertentu atau pun di halaman postingan dapat berhasil.
Dan sekian saja dulu artikel cara menampilkan widget agar muncul di halaman tertentu pada blog, salam blogger
SEMOGA BERMANFAAT YAW... JANGAN LUPA KOMENYA
:)
Cara Menampilkan widget pada halaman tertentu - Pernahkah sobat blogger melihat bahwa ada gambar-gambar ataupun iklan iklan yang hanya ditampilkan pada halaman utama blog sedangkan pada halaman lain tidak tampil dan tidak tampak. Tentunya sering bukan ? Hal itu bisa saja terjadi karena ada pengaturan widget untuk di tampilkan pada halaman tertentu atau halaman yang diinginkan saja. Nah saya akan coba membahas tentang cara menampilkan widget atau gadget untuk ditampilkan pada halaman yang diinginkan / tertentu. Penampilan widget tersebut akan diatur menggunakan tag kondisional dengan kode awal b:if dan dan ditutup dengan </b:if>. Setiap tag <b:if> memiliki atribut cond. Atribut cond dapat dibilang merupakan penentu/penunjuk yang digunakan untuk menunjukkan suatu kondisi. Jadi gambaran umumnya adalah
b:if cond= 'data:blog. xxxxxx --.'
objek
</b:if>
kode di atas dapat dibaca menjadi : ' jika keadaan halaman saat ini sama dengan data:blog.xxxx-- maka objek akan ditampilkan.objek
</b:if>
dan penerapan tag kondisional yang umumnya seperti di bawah ini :
<b:widget id='HTML5' locked='false' title=' ' type='HTML'>
<b:includable id='main'>
<b:if cond=' ----------------' >
<!-- only display title if it's non-empty -->
<b:if cond='data:title !=":"'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:includable name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
dan silahkan sobat blogger memasang script di bawah ini sesuai dengan keinginan untuk menampilkan widget tersebut :
1. Cara Menampilkan Widget Pada Halaman Utama / Homepage
scriptnya adalah : b:if cond='data:blog.url == data:blog.homepageUrl'jadi contoh penerapannya adalah :
<b:widget id='HTML5' locked='false' title=' ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url'==data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title!=""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
demikian seterusnya hanya mengganti kode yang berwarna biru saja.
2. Cara Menampilkan Widget di seluruh halaman kecuali halaman utama / homepage
scriptnya adalah <b:if cond='data:blog.url != data:blog.homepageUrl'>3. Cara Menampilkan Widget hanya pada salah satu halaman
scriptnya adalah <b:if cond='data:blog.url == "alamat url " '>
4. Cara Menampilkan Widget di seluruh halaman kecuali halaman tertentu
scriptnya adalah <b:if cond='data:blog.url !="alamat url" '>
5. Cara Menampilkan Widget di seluruh halaman posting
scriptnya adalah <b:if cond='data:blog.pageType == "item" '>6. Cara Menampilkan Widget di seluruh halaman kecuali halaman posting
scriptnya adalah <b:if cond='data:blog.pageType != "item" '>7. Cara Menampilkan widget di seluruh halaman statis
scriptnya adalah <b:if cond='data:blog.pageType == "static_page" '>8. Cara Menampilkan widget di seluruh halaman kecuali pada halaman statis
scriptnya adalah <b:if cond='data:blog.pageType != "static_page" '>9. Cara Menampilkan Widget di seluruh halaman arsip
scriptnya adalah <b:if cond='data:blog.pageType == "archive" '>10.Cara Menampilkan Widget di seluruh halaman kecuali pada halaman arsip
scriptnya adalah <b:if cond='data:blog.pageType != "acrchive" '>dan bagaimana caranya untuk mengetahui id widget yang akan kita letakkan tersebut ?
berikut penjelasannya :
Sobat blogger terlebih dahulu masuk ke menu Tata Letak kemudian tentukan widget mana yang akan kita atur penampilannya. Dan klik edit pada widget tersebut. Setelah itu lihat bagian atas menu bar widget ( di tunjukkan oleh panah merah), lihat id widget html berapa. Dan catatlah.
Dan masuk kembali menu template , untuk mempermudah pencarian langsung klik 'lompat ke widget' dan klik saja id widget yang telah didapatkan tadi. Dan silahkan edit seperti petunjuk di atas.
Sebagai gambaran silahkan lihat contoh yang telah saya terapkan di blog ini yang menampilkan widget pada halaman utama / homepage saja.
Dan sobat blogger sebaiknya jangan salah menempatkan posisi </b:if> , yaitu selalu di atas </b:includable> agar maksud untuk menampilkan widget pada halaman utama, halaman tertentu atau pun di halaman postingan dapat berhasil.
Dan sekian saja dulu artikel cara menampilkan widget agar muncul di halaman tertentu pada blog, salam blogger
:)







Tidak ada komentar :
Posting Komentar